Here you will learn how to create a custom widget in your target (project-specific) repository using the templates and configuration files provided in the demo repository of the Insights Customers organization.
→ For access details, refer to Accessing the GitHub repository.
If you want to start with your own widget from scratch and you need an example for your desired approach or framework, please contact us via Extended support.
Repository rules and pre-defined configurations
Every GitHub repository within the Insights Customers organization, including your project-specific repository, applies the following preconfigured rules, of which you need to be aware:
- The repository has branch protection rules.
- Any changes to the
mainbranch have to be done by means of a pull request. Themainbranch is protected against any direct commits. - A pull request needs at least one reviewer.
- A pull request will be checked against vulnerabilities by the predefined workflow actions.
- A pull request will be blocked if there are:
- security vulnerabilities found by the
npm auditcheck - ESLint errors
- security vulnerabilities found by the
- A pull request will also be scanned by Modana, a Bosch-internal tool which is based on OpenAI. This scan provides feedback in the form of pull request comments.
Framework
We will explain mainly through an example written in Angular, however, you are free to use any framework that supports Web Components.
Prerequisites
You need node.js and npm package manager installed on your local machine.
Initial setup
Proceed as follows:
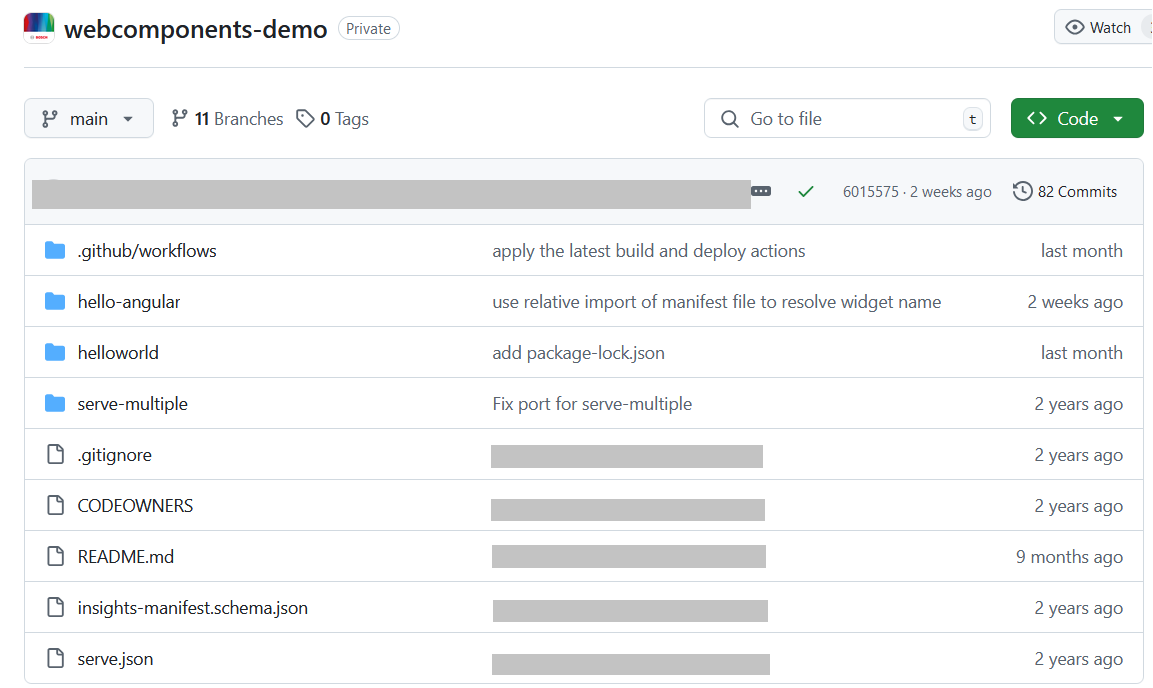
- Navigate to the demo repository at GitHub.
You can follow this link. - Copy the .github/workflows folder, ideally along with its build.yml and deploy.yml files, into your target repository.
These files are described in details in Building your first widget and Deploying your first widget. - Copy a suitable template for the new widget into your target repository, for example:
- copy the hello-angular folder for a widget in Angular or
- copy the helloworld folder for a widget in JavaScript.
- In the widget folder in your target repository (e.g. hello-angular):
- verify that the dependencies in the package.json are up to date.
- Run
npm auditto detect vulnerabilities. - Ensure the package.json contains a script entry for
npm package, as in the following examples from the demo repository: - Run
npm installand verify that the widget runs locally. For details, refer to Running and testing your widget locally. - Check whether a package-lock.json file is successfully auto-generated. If so, commit this file to your target repository. This will allow the build actions to use the desired version of the direct and peer dependencies.
- Ensure that the custom element's
definecall is invoked by using the widget name that is configured in src / insights-manifest.json.- For Angular, this is done in AppModule, and the widget name is read directly from the manifest file.
→ An example from the demo repository is available here. - For JavaScript, this can be done in the entry point file by manually providing the widget name.
→ An example from the demo repository is available here.
- For Angular, this is done in AppModule, and the widget name is read directly from the manifest file.
How to use the provided widget context
→ Refer to Using the widget context
Configuring the manifest file
Through the widget's manifest file (insights-manifest.json) you will configure various properties of the widget, for example its name, input fields, selection fields, etc.
→ Refer to Configuring the manifest file.
Running and testing your widget locally
→ Refer to Running and testing your widget locally
Building and deploying your widget to production
To be ultimately used as a widget in a project dashboard, any custom widget needs to be successfully built and deployed.
This can be achieved through the relevant pre-configured GitHub Action.
→ Refer to Building your first widget.
→ Refer to Deploying your first widget.
Setting up a staging environment for testing
→ Refer to Setting up a staging environment.