Embedding Bosch IoT Insights dashboards
In Bosch IoT Insights, you can create embeddings of your dashboards and add these to your websites. We are using an online IDE (Stackblitz) which lets us host a website with an individual URL.
Prerequisites
You are an Admin in your project.
The users who want to access this dashboard must have access to the project.
You have created a new project in an online IDE (e.g. Stackblitz).
The content of the Embedding Bosch IoT Insights Dashboards tutorial is also available as a video here.
This chapter details the following topics:
Creating the embedding
We will open a dashboard and create the embedding code in Bosch IoT Insights.
Proceed as follows
Open any dashboard to embed it in the website hosted by Stackblitz.
Click the Embed button at the bottom of the dashboard.
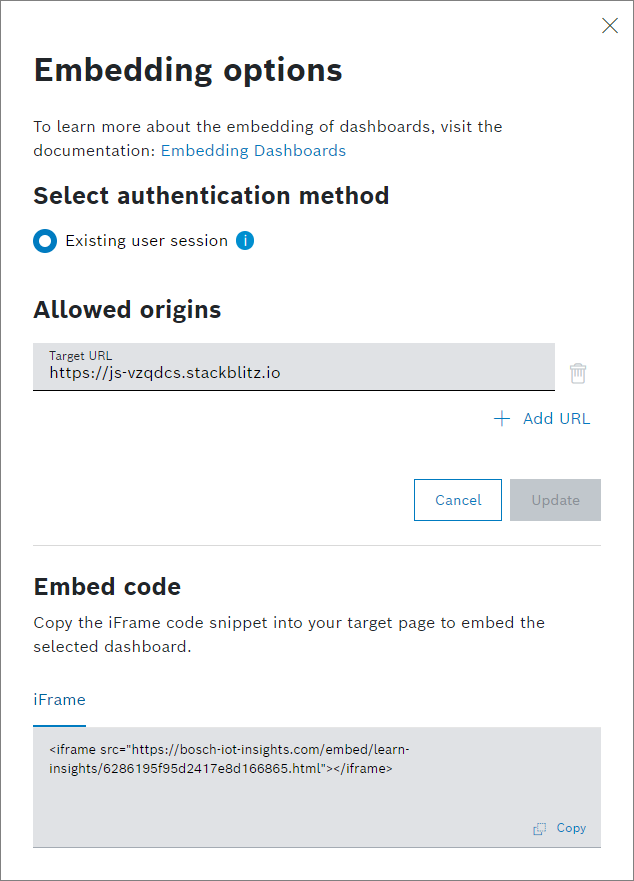
→ The Embedding options dialog is displayed.In the Target URL, enter the URL provided by Stackblitz.
The created code is restricted to the website you entered.
Click the Create embed link button.
→ The code for the embedding is generated.
Click the Copy button to copy the iFrame code to clipboard.
Adding the embedding to the website
We will now add the embedding code to the Stackblitz project and make some first modifications. All modifications can be also found in the PM Service API: Embedding Dashboards chapter.
Proceed as follows
Paste the copied iFrame code to the HTML file.
Set the language of the dashboard by adding the query parameter ?initialLang=en to the end of the URL.
→ The language of the dashboard will be English.If you don't define a language, the browser language will be used.
Adapting the look and feel
We will now adapt the look and feel of the website. These modifications can also be found in the PM Service API: Embedding Dashboards chapter.
Proceed as follows
To display the dashboard in full-screen mode, add the query parameter &fullscreen=true after the language query parameter.
→ The dashboard is displayed in full width.To adjust the width and height of the dashboard, add width 100% and height 600.
→ The width stays the same but the height of the dashboard is now larger.Implement the iFrame resizer.
<script type="text/javascript"src="https://bosch-iot-insights.com/ui/assets/iframe-resizer/iframeResizer.js"></script><iframe id="insightsFrame"src="https://bosch-iot-insights.com/embed/p123456/609a6a07ea4ce82548dcf501.html"width="100%"height="100%"></iframe><script type="text/javascript">iFrameResize({ heightCalculationMethod:'bodyScroll', checkOrigin:false},'#insightsFrame');</script>→ The dashboard is now displayed in full and the scroll bar on the right is removed.
Replace the URL with the one from the embedding code and remove the block we added before so it is not displayed twice.
To add a naviagtion between two tabs to the website, add the following code below the iframe-resizer block:
<script type="text/javascript"src="https://bosch-iot-insights.com/ui/assets/embedding/embedding-api.js"></script>Copy the insightsFrameApi = initInsightsEmbedding('#insightsFrame'); line and paste it below the iFrame Resize code line:
iFrameResize({ heightCalculationMethod:'bodyScroll', checkOrigin:false},'#insightsFrame');insightsFrameApi = initInsightsEmbedding('#insightsFrame');Copy the last line from this code block and add it twice to the website:
<a href="javascript: insightsFrameApi.navigate('https://bosch-iot-insights.com/embed/p123456/609a6a07ea4ce82548dcf501.html?device=otherDevice')">Dashboard2</a>Return to your Bosch IoT Insights project and navigate to another dashboard to embed it as well.
Click the Embed button at the bottom of the dashboard.
→ The Embedding options dialog is displayed.Click the Add URL button to add a second URL.
In the Target URL, enter the URL provided by Stackblitz.
Click the Update button.
→ The code for the embedding is updated.Copy the code and paste to the bottom of your Stackblitz project.
Replace the HTML addresses from the insightsFrameApi.navigate code blocks with the ones from the dashboards.
Replace the dashboard names.
Move the insightsFrameApi.navigate code blocks to the top to display the tabs at the beginning of the website.
Remove the embedding code from the second dashboard.
→ The dashboards are embedded in the website.
